Mind-map – Analysis and Creative Thinking
- What makes Brighton a so-called Digital Hub?
- What digital-orientated events are held in Brighton?
- Where are these digital events held and what sorts of people attend them?
Brighton’s Photography Biennial:
- Brighton Digital Festival, a celebration of digital culture. Annual event, which hosted 192 events last year.
- There is also a Masterclass programme which works with The Royal Institution of Great Britain to bring young people together to train as the next digital entrepreneurs.
Brighton and Hove news:
- Brighton’s digital hub contributes over £1 billion per year.
- Brighton has one of the largest digital hubs in the UK.
- Here is 7458 people in the creative sector in Brighton, that is 3.3 x more than the national average.
- Brighton has a broad access to different digital jobs and careers and so making it a varied place to find work that suits most people. Around 80% of businesses.
- There is Wired Sussex and The Farm which are digital events, as well as taking inspiration in the North Laine’s as a host area to The Skiff, which is the biggest digital-space which is South of London.
BBC news:
- Brighton is collecting digital deals from other businesses worldwide, such as a Japanese-based company which is similar to Amazon.
Wired Sussex:
- This is held in different places as there is a variety of different events that are on offer to be in Brighton Digitally to be held. This means that there are a variety of different people for the different themed events, yet it usually focuses at people careered in digital situations and roles, yet most of the events are advertised on the Wired Sussex website and so are open to the public to anyone who is interested.
BPB:
- A photography event held in public spaces such as in streets, and in galleries.
- It is usually photographers, students and people with an interest of photography.
My chosen topic is Photography in Brighton
Background to Brighton’s photography:
- It is the highest density of digital jobs, at around 3 times more than anywhere else.
- It is an interesting and inspiring place to be and it has caught up with the digital age, and it has some iconic landmarks and monuments too for inspiration. Its history makes it an appealing place for photographers to capture moments, especially at the beach and pier.
- By being a city, it means that the connections are within close radius and so designers and digital geeks can host their businesses easily.
- It is a very close city to London and so it means that it is a quicker commute and can have connections with London’s activity.
- There are many attractions and places that are photography-worthy due to being different and quirky from all different walks of life.
- It is one of the only big cities that has a beach alongside, and the burnt down pier is a rare sight.
- There are many photography-based events such as BVB, My Brighton which is a photography event which is hosted every two years, also it is a digital interactive museum, which was the first within the UK.
This moodboard is the type of photographs that I may take for my website in different locations.
This moodboard is about the different photographers that will influence my website photography:

Evaluation essay:
Clearly stated from the image board above, Brighton has been a photographers dream location for street photography, this is what my Brighton Digital Hub website will be on. From these photographs, some taken from world-famous photographers such as Martin Parr, even Henri Cartier-Bresson has taken photographs of Brighton’s world-famous seafront, with the abandoned burnt down pier, the new pier, people on the beach and even the promenade are some famous locations, not even to mention the Brighton Laine’s, both North Laines and South Laines. This means that my website will focus on landmarks and how famous photographers portray Brighton’s feeling and atmosphere with the skills they have brought to the worlds attention.
My website will focus on my own photography and show some influence from Martin Parr and Henri Cartier-Bresson’s work on Brighton as the past. And for the present, more up-to-date time period, I will use the photographers which I previously mentioned in my blog so that I can show variety of inspiration to contrast well with my work.
The history of how Brighton changed, from one pier to a new, the promenade, the colourful beach huts and even the famous pebbles on Brighton beach. This will be my main focus, along with the style of photography, as this is where the digitalisation will come in as it will almost be told within a timeline of how photography has developed, making the photographers which feature within my website, and how they differ from each other as technology advances. You can see the scanned in film camera enlargements in black and white, to the very retro Martin Parr bridge camera shots, to the anonymous photographers DSLR and Photoshopped images and how they all give different feels, from nostalgia to futuristic and current busy feeling of Brighton as the world surrounding and within Brighton becomes more digital and gains more interest.
Logo Design ideas:
Logo moodboard:

My evaluation of logos:
I find these logos to be of interest as it doesn’t give much away, only that it is creative and about photography, which is the area in which I hope to base my website on, around the area of Brighton. I also find these logos a good influence on what mine could look like as they have limited colour palettes and so it is more based around the name and the ‘simplistic’ style idea so that it keeps with the modern age and so is likely to be enjoyed and accepted more. I like the idea of the corners that would be seen through the view finder, so I may incorporate this into my logo, and the idea of the circles of reflective light too. I find that the simpler and bolder the design the more rememberable, such as the top left logo, it also means that it stands out more too from the other logos, and can be adapted for different coloured or tonal backgrounds.
Slogans for logo ideas:
- Streetlife through lens.
- Capture moments, past and present.
- The famous, and the unknown
- Culture through the lens
- make a statement, no words
My logo development:

Final logo on transparent background:
Final logo header:


These two logos were meant to be comparative, however I feel that the horizontal logo would work well as a title for the homepage and the vertical logo could work well as a link on the other related pages of my website as a link back to the home page. Therefore I feel that the colours work for the beach theme of Brighton, the shapes are very digitalised and the layout means that it rememberable and so they both fit the criteria given.
Wireframe:
- It is a way of how a website will be structured and will look through sketches.
- Front-end designers such as web designers.
- May be given to developers and coders.
- Can be done through physical sketches or on a computer or electronic device.
- Can be done on PopApp, or powerpoint.
- Looks like a comic strip, drawn out pages.
- It is a way if placement for webpages.
Accessibility
- Use colour with care – common colour deficiency would be red and green usually.
- Design your forms for accessibility – ensure well descriptive labels e.g. full names.
- Give links unique and descriptive names for explanation.
- Include proper alt text for images.
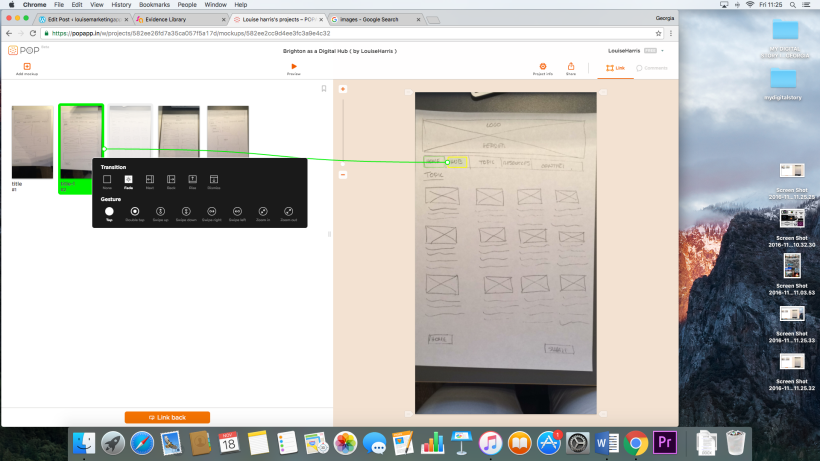
My wireframe process:

Above shows that on PopApp, I took photos as a practice layout to get used to the website, so that I can link them together to make an ‘interactive website’ so that when it comes to designing a layout that I chose, I will know that I have to include multiple / many links to the webpages.

Above shows how the webpages that follow the home page can be more complex to create links in different places. This means that there are more buttons and links to include, however most of the pages following the homepage are rather similar. There is a limit of four webpages that are needed.

Above is a screenshot which shows the ease of use of PopApp. This shows a drop box that shows as I linked webpage click boxes together.

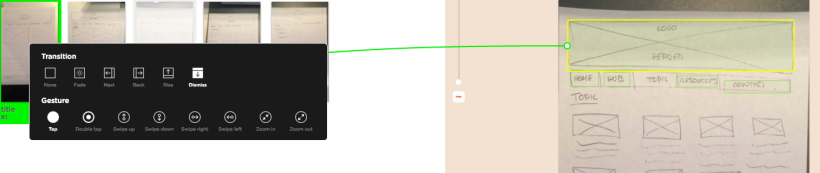
Above shows the dropbox clearer and that there are different transitions that can be applied and different ways to click on an area to show a different webpage. This evidences that I can apply this to my wireframe work. However, there seems like some limitations re put in place for this transition and gesture feature to a webpage design.

To link a webpage button to another webpage, a box has to be drawn on the location, and then this can be dragged to resize, to link I need to press ‘link to’, the transition can be changed by the ‘transition’ option so that the effects can be adjusted, or if it is not wanted the whole link can be deleted.

Above shows that it isn’t just the word or indication that could be a link, but images and other visuals too.

Above shows that transitions can be created for any link for the website, this means that any click made within a website can be appealing and made interesting and interactive.

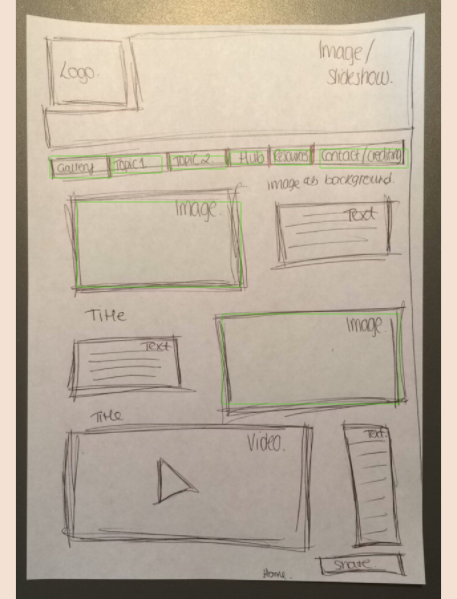
Above evidences that I have come up with a layout of how I would like my website to be. I have chosen to not only link my buttons at the top and bottom but also my logo / web name, this is so that travelling around my website is going to be more likely and easier as there will be larger areas that are clickable overall.
 Above shows the six pages that I hope to be as a part of my design for my website. Therefore I hope to include; a home page, a visuals gallery, a topics page, a Brighton as a digital hub page, a resources page and a contact / about us page. This means that it will have a similar structure to most websites, yet will include more visuals and be simpler which not most of the websites are.
Above shows the six pages that I hope to be as a part of my design for my website. Therefore I hope to include; a home page, a visuals gallery, a topics page, a Brighton as a digital hub page, a resources page and a contact / about us page. This means that it will have a similar structure to most websites, yet will include more visuals and be simpler which not most of the websites are.

Above shows how my websites images will have a link, this will be embedded to be linked to the gallery page where all the visuals will be showcased there and can become a home page for all photography and images. This means that if someone is more interested in the images rather than the information, then they will be there to access and almost ‘stored’ in one place.
(Budget is £150 per page commercially)
Sources:
- http://www.brightonphotography.com/exhibitions/
- http://2016.bpb.org.uk
- http://www.wiredsussex.com/event-calendar/
- http://www.bbc.co.uk/news/uk-england-sussex-27639419
- http://www.brightonandhovenews.org/2015/02/05/brighton-continues-to-blaze-a-trail-as-uk-digital-hub/
- https://www.yourreadybusiness.co.uk/brighton-uk-digital-hub/
- https://images.google.co.uk/
